SyntaxHighlighter Evolved のスタイル変更
コマンドラインを綺麗に表示する「SyntaxHighlighter Evolved」ですが、デフォルトでは上下左右に余白がありません。

ちょっと見づらいので、上下左右に余白が入るようにスタイルを変更します。
プラグインのスタイル変更
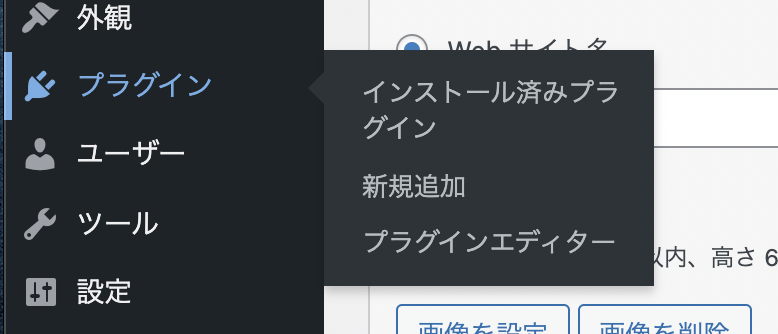
プラグインエディターを利用して直接スタイルの変更を行います。間違えちゃうとスタイルが崩れてしまいますので自己責任で行ってください。WordPressの管理画面からプラグインープラグインエディターを選択します。

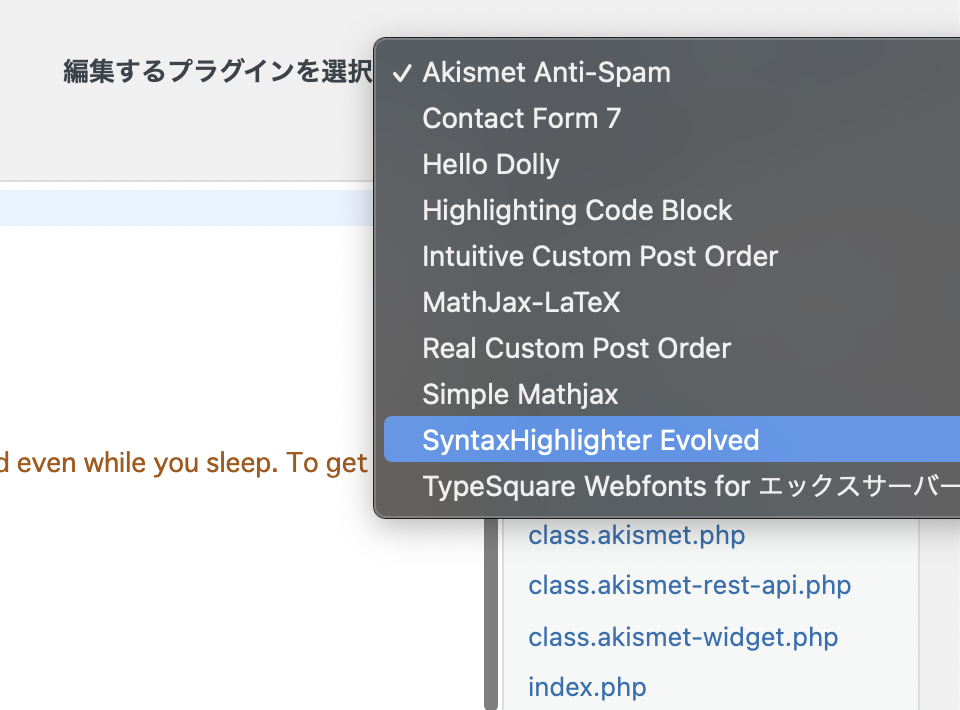
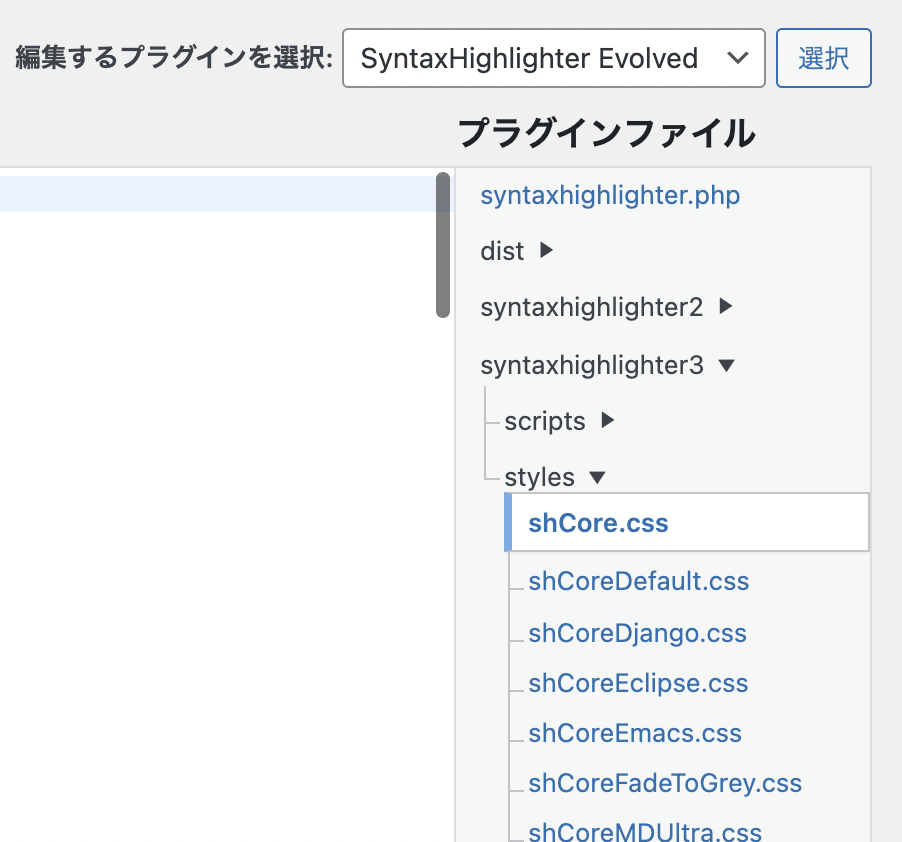
エディターの右上部にある「編集するプラグインを選択」でSyntaxHighlighter Evolvedを選択します。選択後は横にある選択ボタンを押下してください。

shCore.cssを選択します。

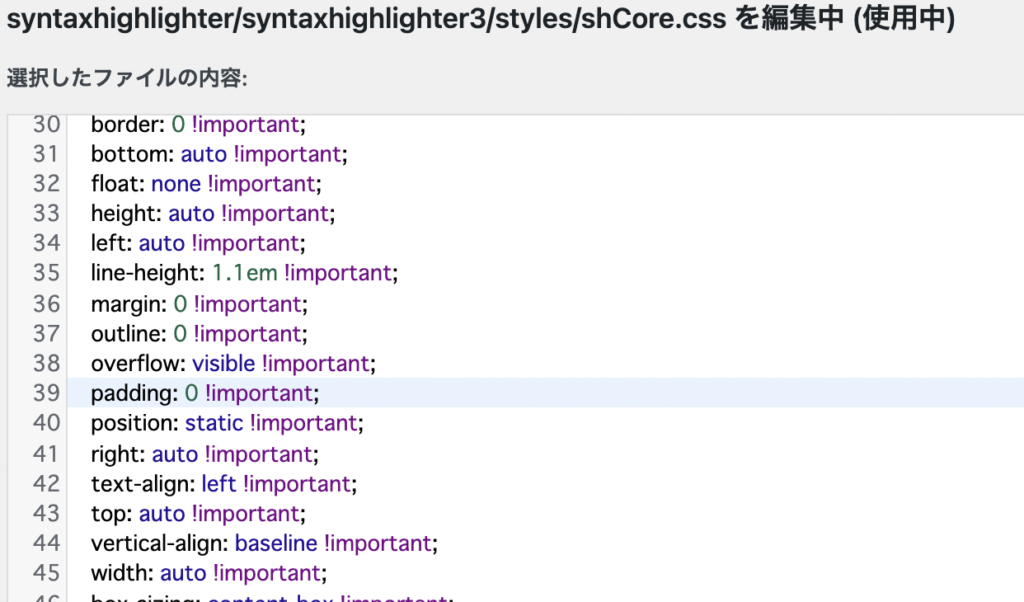
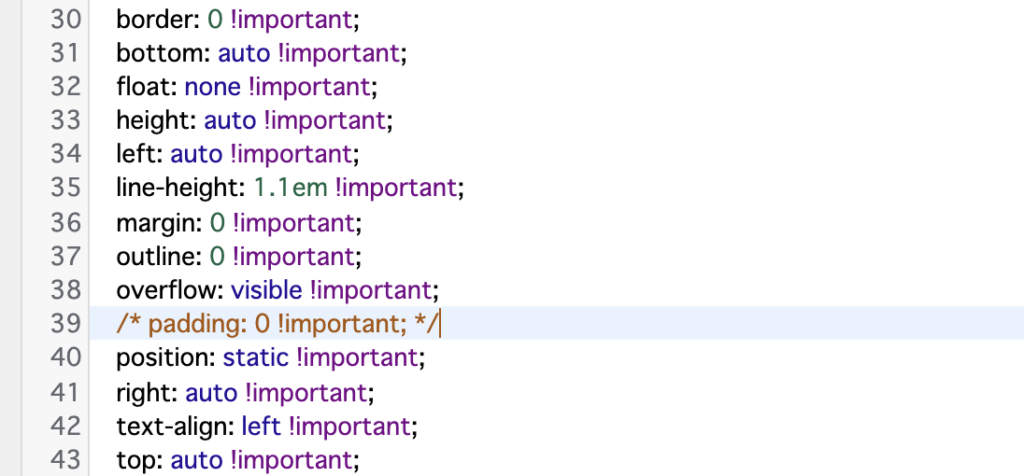
39行目をコメントアウトします。


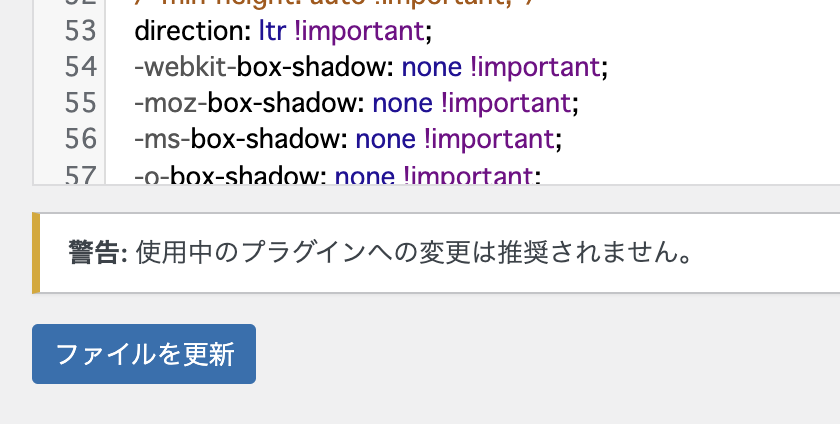
下部の「ファイルを更新」ボタンを押下します。

これで変更が反映されます。プレビュー等で確認する場合、ブラウザにキャッシュが残っている場合がありますので、Shift+Command+R キーを押下して再読み込みして表示を確認しましょう。
brew install --cask visual-studio-code
良い感じに余白が入って読みやすくなりました。